为博客添加 Gitalk 评论区
在 搭建 github.io 中我们配置了 hexo+NexT 的博客, 这次来给它添加一个评论区. 使用的是 gitalk.
注意 该方法可能存在隐私问题, 详见 V2EX 论坛.
在 hexotest/ 文件夹下使用
1 | npm i --save gitalk |
来安装 gitalk, 而且 NexT8 内置了 gitalk 的接口, 在 _config.next.yml 中搜索 gitalk 即可看到
1 | # Multiple Comment System Support |
这里做一下简单的说明.
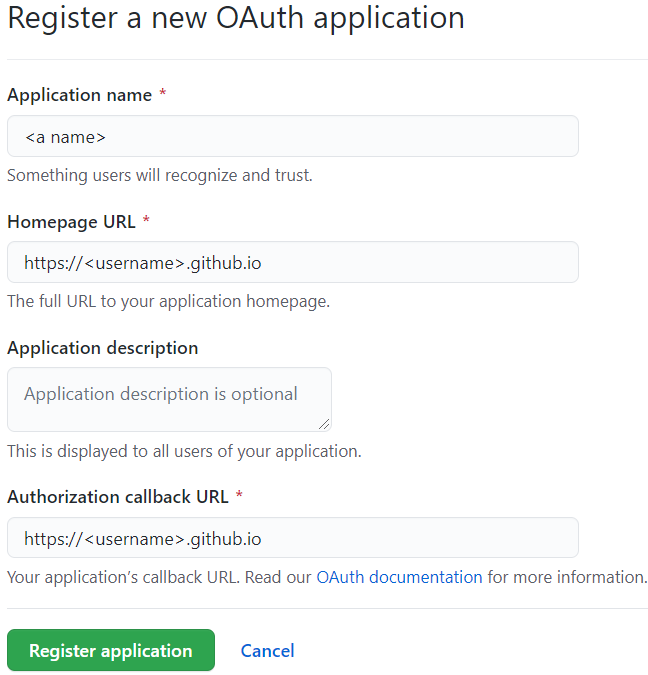
首先要在 github devoloper 创建新的 OAuth App
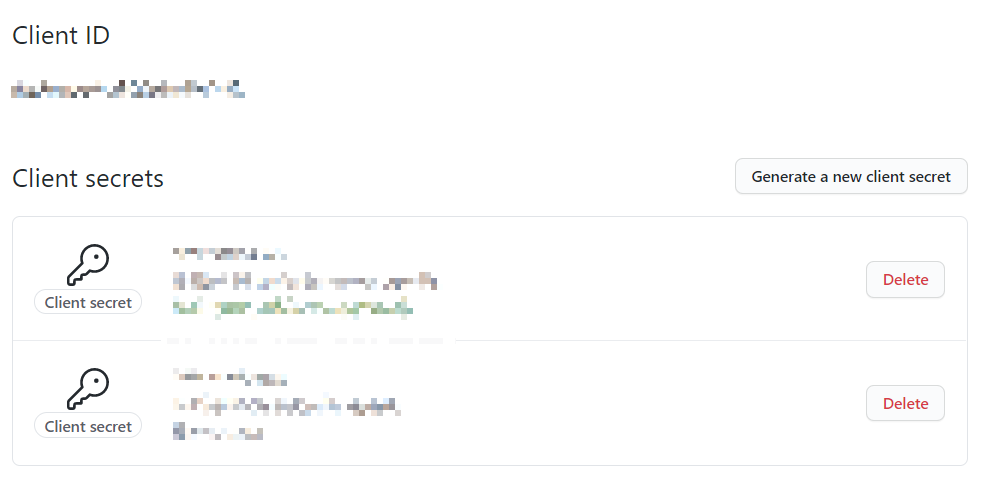
点击创建好的 OAuth App, 可以看到
点击 Generate a new client secret 可以得到一个 client secret. 把 client ID 与 client secret 分别填写在 yml 文件的 client_id 与 client_secret 字段中, 剩下的字段填自己的信息以及用来存放评论的 repo, 这里我填的 <username>.github.io. 配置好以后, 使用1
hexo clean && hexo g -d
进行在线部署, 随便选一篇博文, 在最下方登录一下 github 完成初始化.
但是遇到了问题.1
Error: Request failed with status code 403
经查询发现这个问题普遍存在, 比如微信文章 记录一次 Bug 排查过程并分享一些经验, gitalk’s issue. 作者也给了相应的解决方法
我这里将 proxy 替换为了1
proxy: https://cors-anywhere.azm.workers.dev/https://github.com/login/oauth/access_token
再次 hexo clean && hexo g -d, 即可使用 gitalk, 评论区会作为设置中的 repo 的 issue 存在.