搭建 github.io
在 NexT 主题更新 8.0 之后又重新配置了一次 hexo+NexT, 这次来记录一下, 并且会随时更新新增的配置.
准备工作
假定用户的电脑上已经安装 git, 并且已经与 github 连接, 如何使用 SSH 与 github 连接可以查看官方文档, 并熟悉 git 的相关操作.
创建仓库
在 github 上新建一个仓库, 名称为 <username>.github.io, 将 <username> 替换为你的 github 账户名.
安装 node.js
在 node.js的官网 上下载 LTS 版本安装, 记得勾选 ADD TO PATH. 安装后在命令行输入 npm -v, 如果有版本号输出, 那么说明安装成功, 如果返回
1 | 'npm' 不是内部或外部命令,也不是可运行的程序或批处理文件。 |
那么将 <InstallPath>/nodejs 添加到环境变量. 然后命令行运行
1 | npm install -g hexo-cli |
安装 hexo, 确保安装后可以运行 hexo 命令.
初始化博客
用 cmd 进入想存放博客的文件夹 <folder>, 运行 hexo init <blogname>, 将 <blogname> 替换成博客的项目名, 比如 hexotest. 因为 hexo init 的过程要链接 github, 如果出现卡顿, 可以尝试看Github issue以及这个博客尝试解决.
初始化结束后会看到这样的文件树
1 | folder |
部署博客
本地部署
我们进入 hexotest 文件夹, 输入
1 | hexo g |
会有如下输出
1 | INFO Validating config |
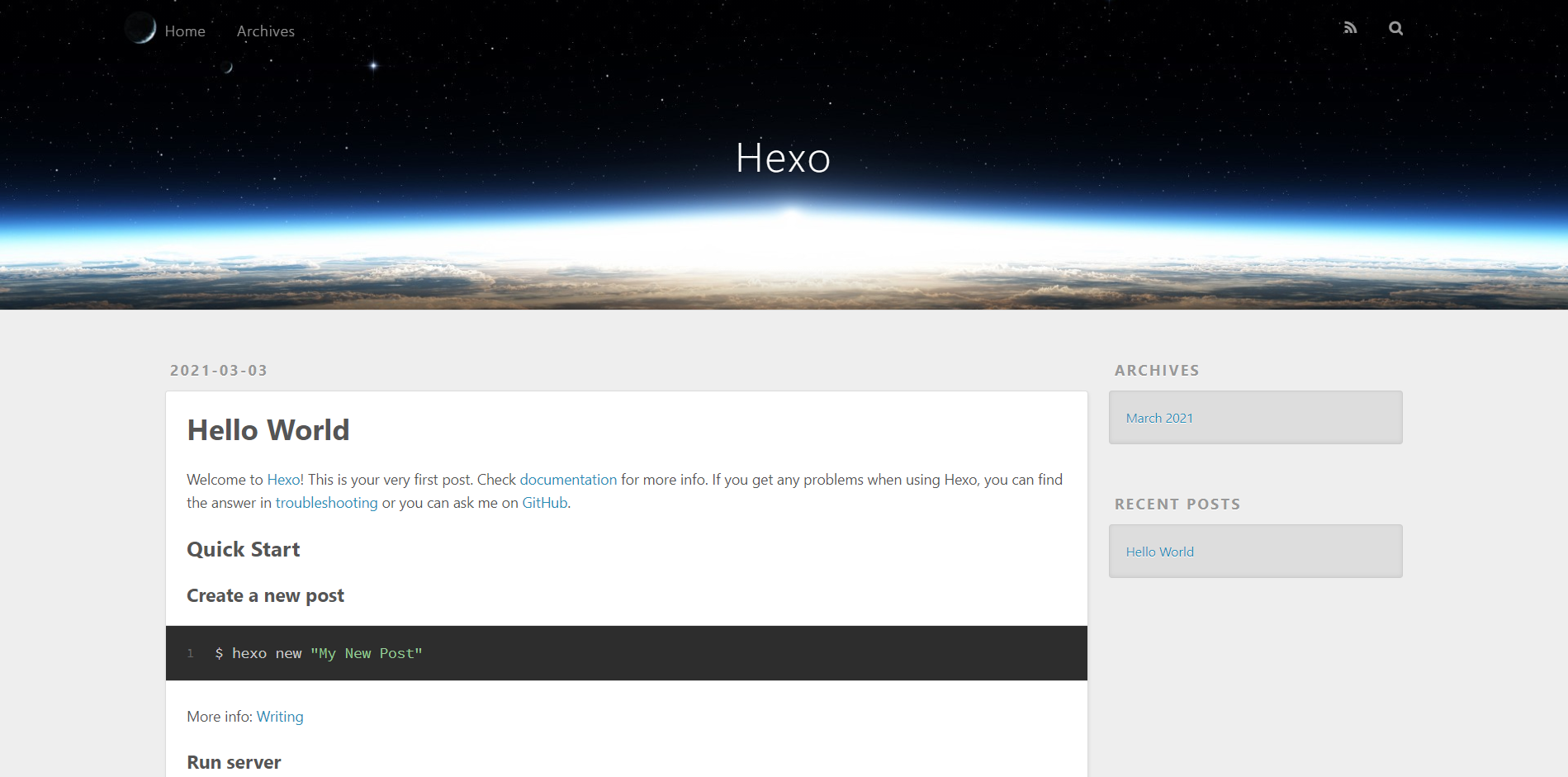
这时在浏览器中输入 localhost:4000 即可看到部署在本地的博客

然后我们命令行输入 ctrl+C 来结束本地部署.
在线部署
当然我们写博客的目的大多都是要上传到互联网, 于是我们要把博客部署到 <username>.github.io.
首先安装部署插件
1 | npm install hexo-deployer-git |
打开 hexotest 下的 _config.yml 配置文件, 找到 deploy, 填入以下信息
1 | # Deployment |
注意这里的 <git repo ssh address> 是形如 git@github.com:username/username.github.io.git 的地址. 再注意 branch 字段中的 master 可能为 main. 再运行
1 | hexo d |
等待部署成功, 成功后就可以在 <username>.github.io 上看到博客的内容了.
创建博文
新建博文
在 hexotest/ 文件夹下, 用 cmd 执行
1 | hexo n "<blog_name>" |
将 <blog_name> 替换为博文的名字, 注意不能有空格, 这里我们使用 hexo n "first-blog", 成功后会在 source/_posts/ 文件夹下看到 first-blog.md 文件
1 | source |
同时我们还发现了另一个文件 hello-world.md, 这就是我们在本地部署成功后看到的那一篇博文.
用熟悉的编辑器打开 first-blog.md, 将其内容修改为
1 | --- |
其中 tags 与 categories 可以自行设置, 它们的关系可以参考这个问题
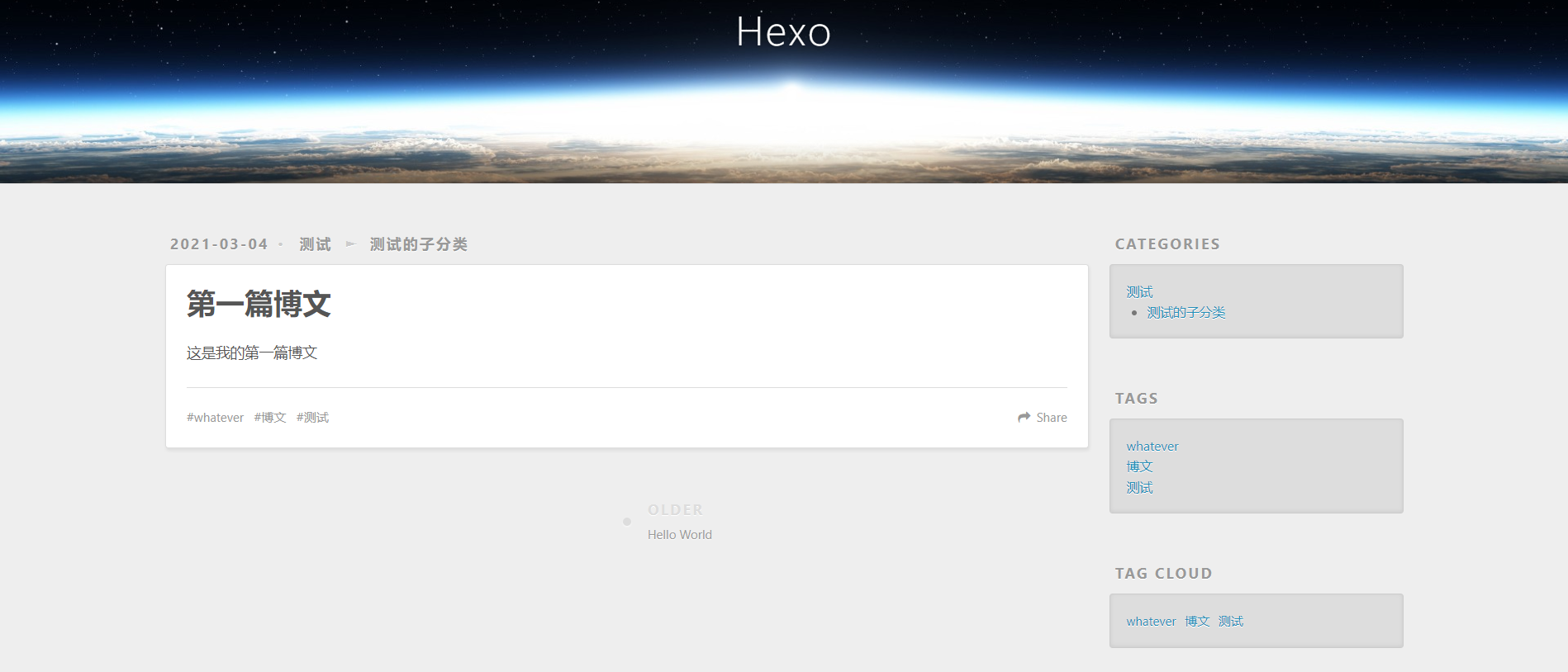
再使用 hexo g && hexo s 进行本地部署, 在 localhost:4000 看到刚刚编辑的博文”第一篇博文”, 点进去可以看到

然后可以再使用 hexo d 将其推送到 <username>.github.io, 等待一会如果没有更新内容, 那么就执行一下 hexo clean 来清空部署缓存. 于是我们将博文推送到远端的命令可以归为
1 | hexo clean && hexo g && hexo d |
美化界面
配置基本信息
配置文件 hexotest/_config.yml 是对应于我们博客的最高级的配置文件, 里面有一些字段可以进行配置, 作为示例修改了下面几项
1 | # Site |
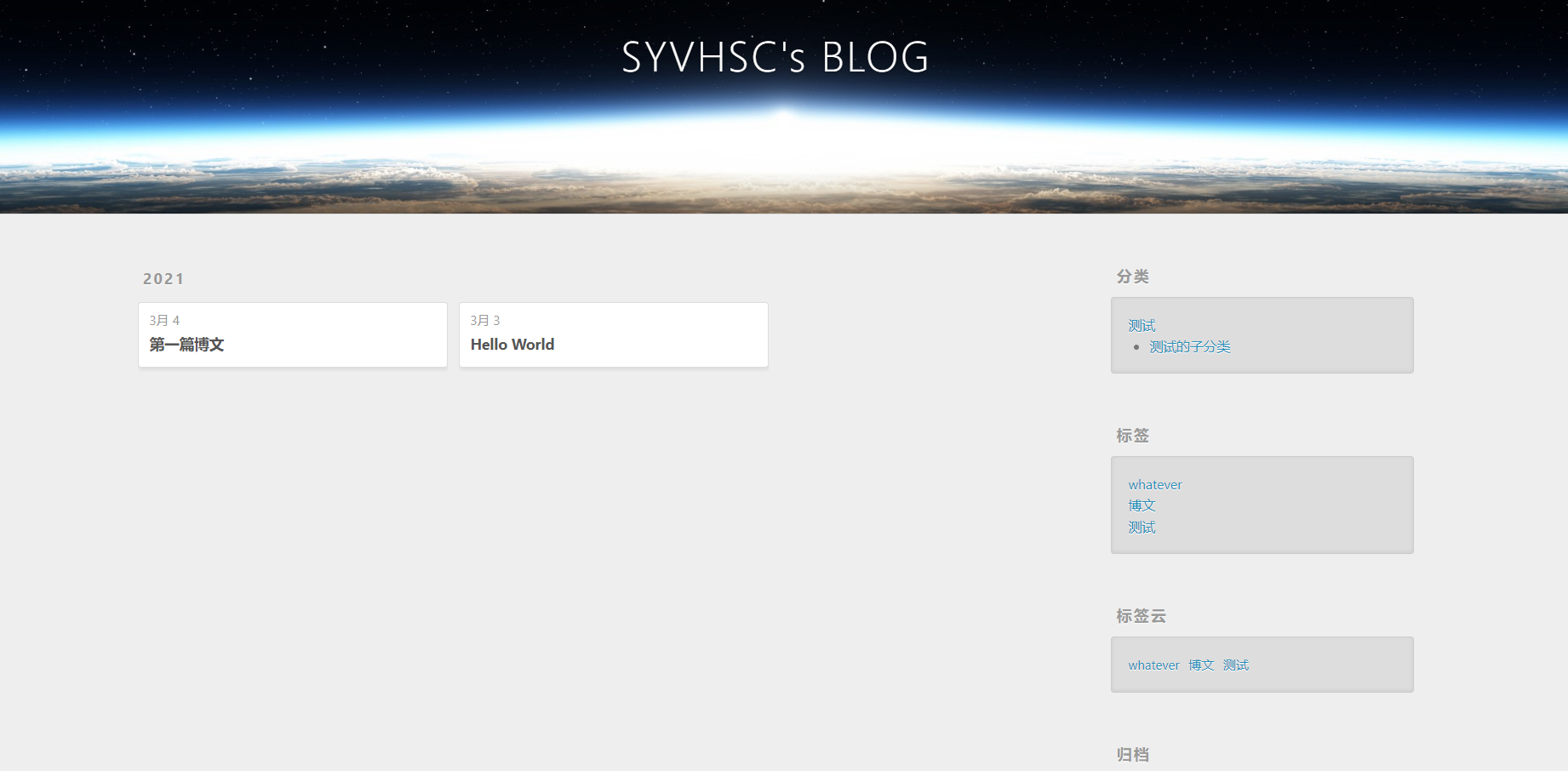
进行本地部署可以看到

更换主题
这里我们选用 NexT 主题进行配置. 由于 NexT8.0+ 已经支持 npm 安装, 于是可以在目录 hexotest/ 下用 cmd 执行
1 | npm install hexo-theme-next |
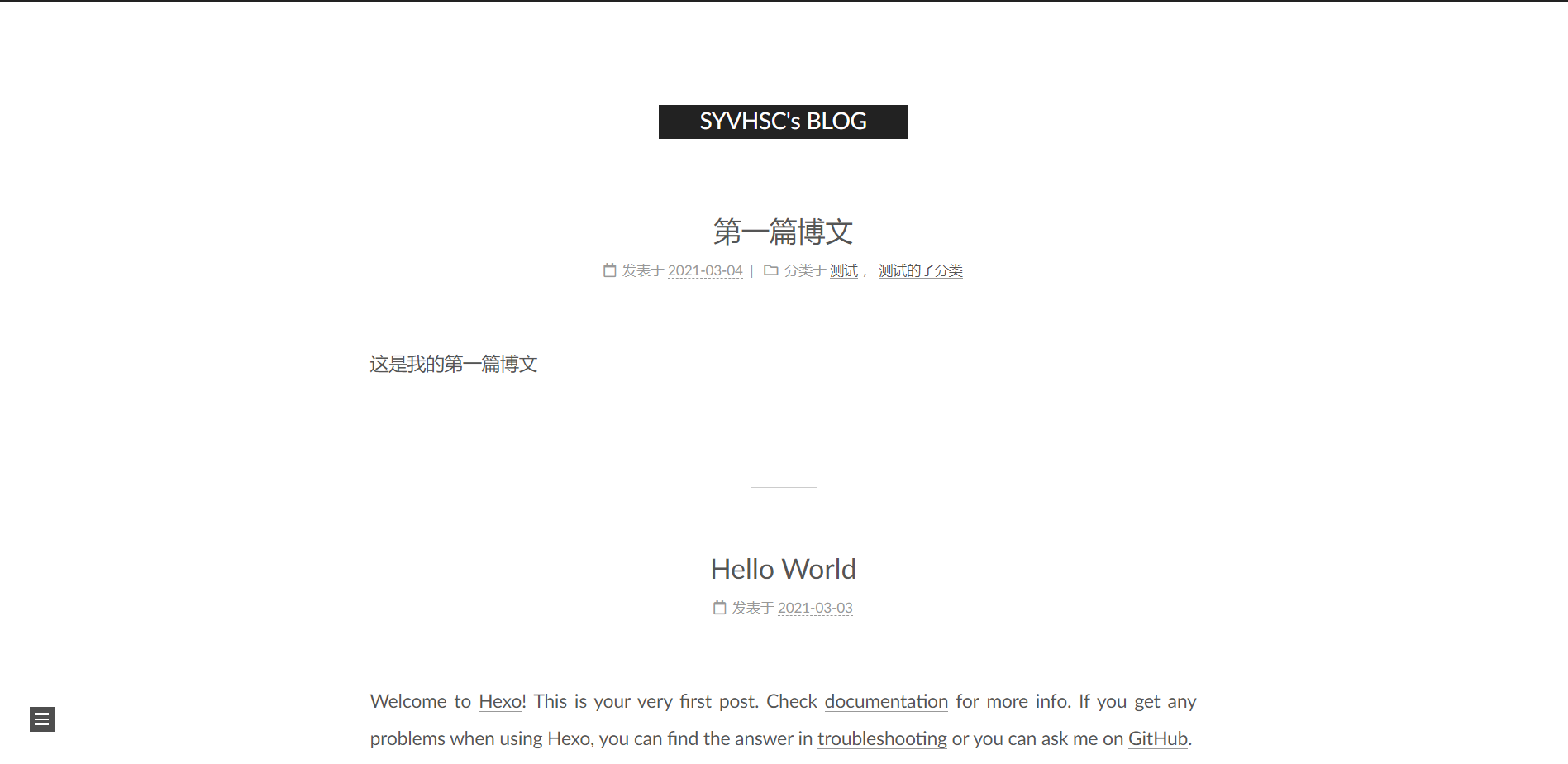
并在 hexotest/_config.yml 中找到 theme 字段, 修改为 theme: next, 保存后本地部署, 可以看到博客的主题已经更换

然后我们可以把 node_modules/hexo-theme-next/ 中的 _config.yml 改为 _config.next.yml 并且复制到根目录 hexotest/ 下进行修改, 这样当我们升级 NexT 主题的时候不需要重新配置.
下面配置 NexT 主题的一些事项, 这里只介绍一些功能的作用, 并不具体配置
- scheme
NexT主题内置了 4 种样式, 可以依次启用来选择一个适合自己的, 这里我选择了Gemini; - favicon 配置标签页的图标, 可以自行选择图片, 放在
hexotest/source/img文件夹下便于寻找, 设置中的路径也应改为/img/***.png(jpg, svg...); - menu 配置博客页面的链接;
- social 配置博客页面的外部链接, 图标可以在 fontawsome 进行选择;
- avatar 配置博客侧边栏的头像, 图片选择同 favicon;
- toc 配置浏览博文时侧边栏的目录;
font 配置文章中的字体;
在_config.next.yml中不能配置多种字体, 如果想配置多种字体, 可以修改1
hexotest\node_modules\hexo-theme-next\source\css\_variables\base.styl
中的
\\Font families中的值- codeblock 配置代码块;
- back2top 配置返回顶部的按钮;
- reading_progress 配置阅读进度条;
- symbols_count_time 配置站点字数和阅读时间统计, 使用方法;
- creative_commons 配置文末版权信息, 关于 cc 协议可以参考知乎专栏;
- local_search 配置搜索栏, 使用方法;
- links_settings & links 配置友情链接;
这是一些不知道放到哪里的配置
- markdown-it-plus 可以提供脚注等功能, 目录, emoji, katex 等功能, 使用方法 emoji 功能与
hexo-renderer-pandoc冲突; hexo-renderer-pandoc 提供 mathjax 渲染, 将
tags设置为ams还可以使用公式编号使用方法;示例:
1
2
3
4
5一元二次方程组 $ax^{2}+bx+c=0\ (a \ne 0)$ 的解为 $\eqref{eq:slo}$
% 注意: 行内公式的 $...$ 前后不要有空格
\begin{equation}\label{eq:slo}
x_{1, 2}=\frac{-b\pm\sqrt{b^{2}-4ac}}{2a}
\end{equation}一元二次方程组 $ax^{2}+bx+c=0\ (a \ne 0)$ 的解为 $\eqref{eq:slo}$
\begin{equation}\label{eq:slo}
x_{1, 2}=\frac{-b\pm\sqrt{b^{2}-4ac}}{2a}
\end{equation}gitalk 配置评论区. 配置方法在 为博客添加 Gitalk 评论区.
- busuanzi 配置阅读访问量. 在
hexotest/文件夹下运行
1 | npm install busuanzi.pure.js --save |
来安装不蒜子阅读访问量插件, 在 _config.next.yml 文件中搜索 busuanzi 即可找到
1 | # Show Views / Visitors of the website / page with busuanzi. |
把 enable 字段改为 true 即可开启. 使用
1 | hexo clean && hexo g -d |
部署到线上, 如果没有刷新, 使用 ctrl+f5 进行强制刷新即可.
- hexo-pdf 可以在博客中插入 PDF 文件, 需要将
_config.next.yml中的pdf中的enable字段改为true, 感谢 shukangzhang 的博客.